News – dynamische Webseiten – responsive Design

Warum braucht man ein dynamisches/responsives Design?
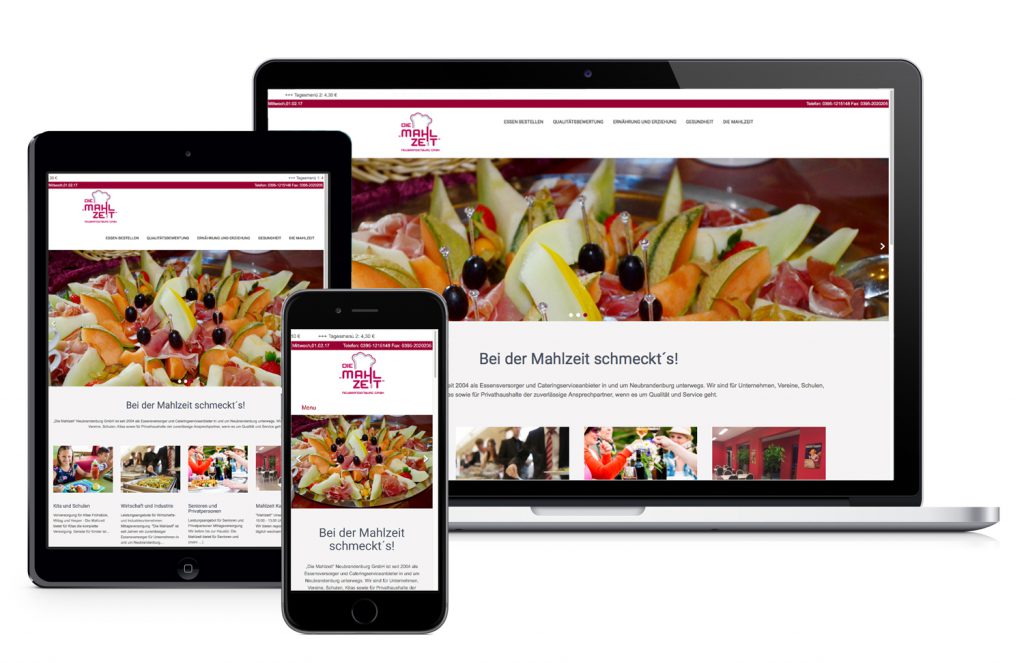
1. Früher reichte die statische Webseite aus, da es quasi nur einen Gerätetyp Desktop PCs gab. Doch durch die Verbreitung von Smartphones werden inzwischen mehr mobile Endgeräte, besonders Smartphones, zur Informationsbeschaffung genutzt. Diese unterscheiden sich allerdings sehr stark in ihren Abmessungen. Das responsive Design sorgt für eine optimale Anpassung an jeden Bildschirm.
2. Mit einem Smartphones sind Ihre Kunden immer und überall online.
Smartphones werden vorwiegend morgens zur Informationsbeschaffung, z.B. im Rahmen einer Recherche genutzt. Während des Tages wechselt der Nutzer dann häufiger den Gerätetyp und führt letztendlich seine Kauf auf dem PC durch. Bzw. schaut sich die Webseite detaillierter am Rechner an.
3. Hinzu kommt die vermehrte Interaktion über Soziale Medien (facebook, twitter, swarm, pinterest, youtube, etc.) mit Händlern und Websitebetreibern, die vorwiegend über das mobile Gerät abläuft.
Weitere Vorteile von responsiven Design:
– die Textgröße passt sich dem Ausgabegerät an, kein zoomen von Textpassagen
– die Bildgröße passt sich ebenfalls dem Gerät an, kein lästiges scrollen oder verschieben
– der Absatz von Smartphones und Tablets wächst stetig und somit gewinnt die Anpassungsfähigkeit von Webseiten noch mehr an Bedeutung und garantiert mehr Reichweite
– responsive Webseiten werden im Suchmaschinenranking von Google bevorzugt
Haben wir Ihr Interesse geweckt?! Dann fordern Sie das Angebot von uns!
Referenzen von Webseiten mit responsivem Design:
www.asl-kanzlei.de – in Arbeit
www.tl-nb.de – in Arbeit



